Embedding Google Maps in WordPress can help you attract more customers and generate more business. By adding Google Maps, you can make it easy for users to locate your physical stores, restaurants, or retail outlets. This helps you attract more customers and generate more business.
Aside from that, embedding Google Maps can also improve your WordPress SEO. According to Google, 46% of all searches are local. Adding Google Maps to WordPress can boost your local SEO and improve your visibility in local searches.
If you’re looking to add a Google Map to your WordPress site, there are a few different ways to do it. In this post, we’ll show you five of the best methods for embedding a map on your WordPress site.
Use the default iFrame method to embed Google Maps to WordPress
Step 1: Go to the Google Maps website and type in any street address in the search area.
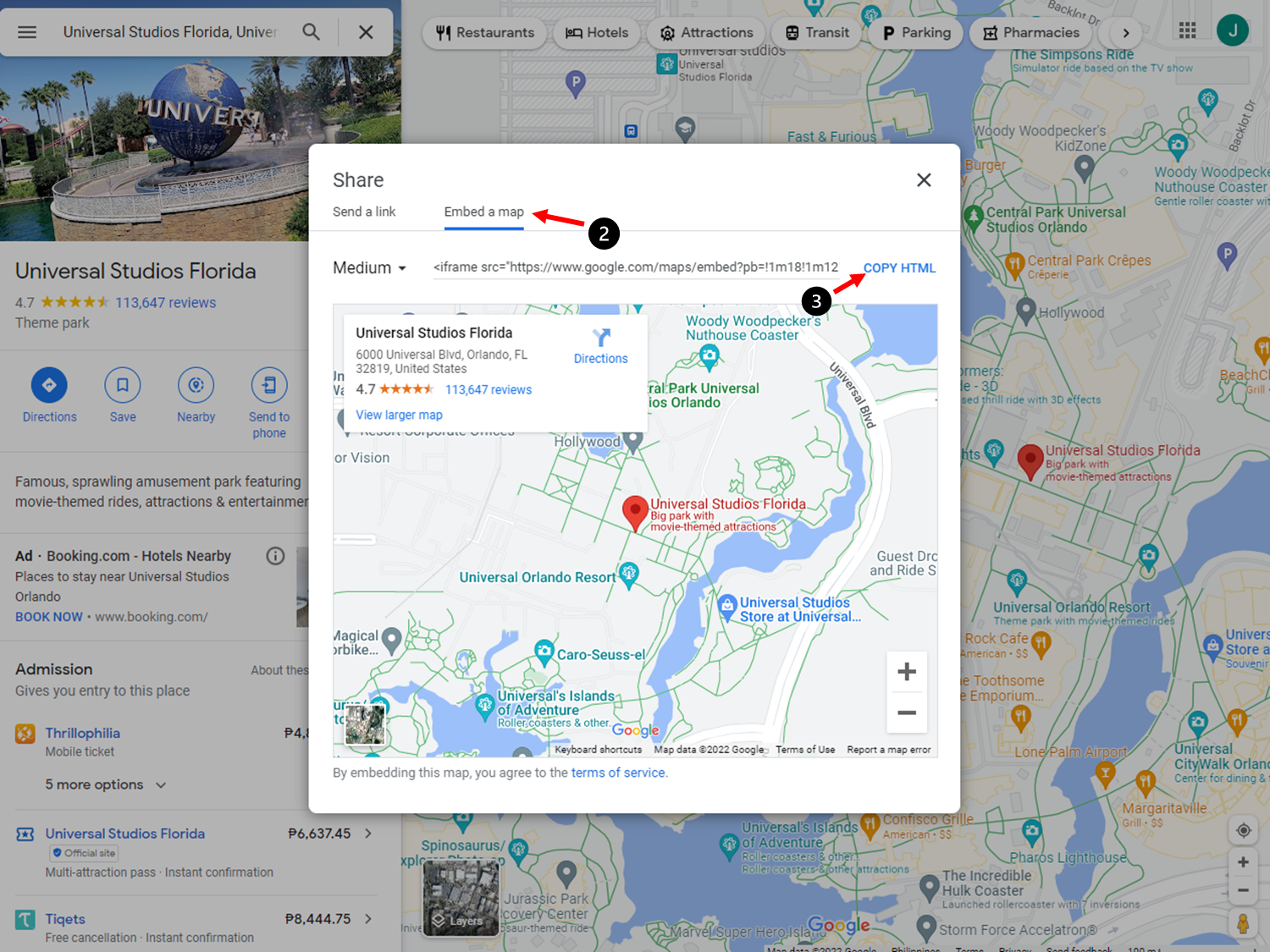
Step 2: Click the Share icon and it will show a popup with the option to either Send a location link or Embed a map. You need to select the Embed a map option.

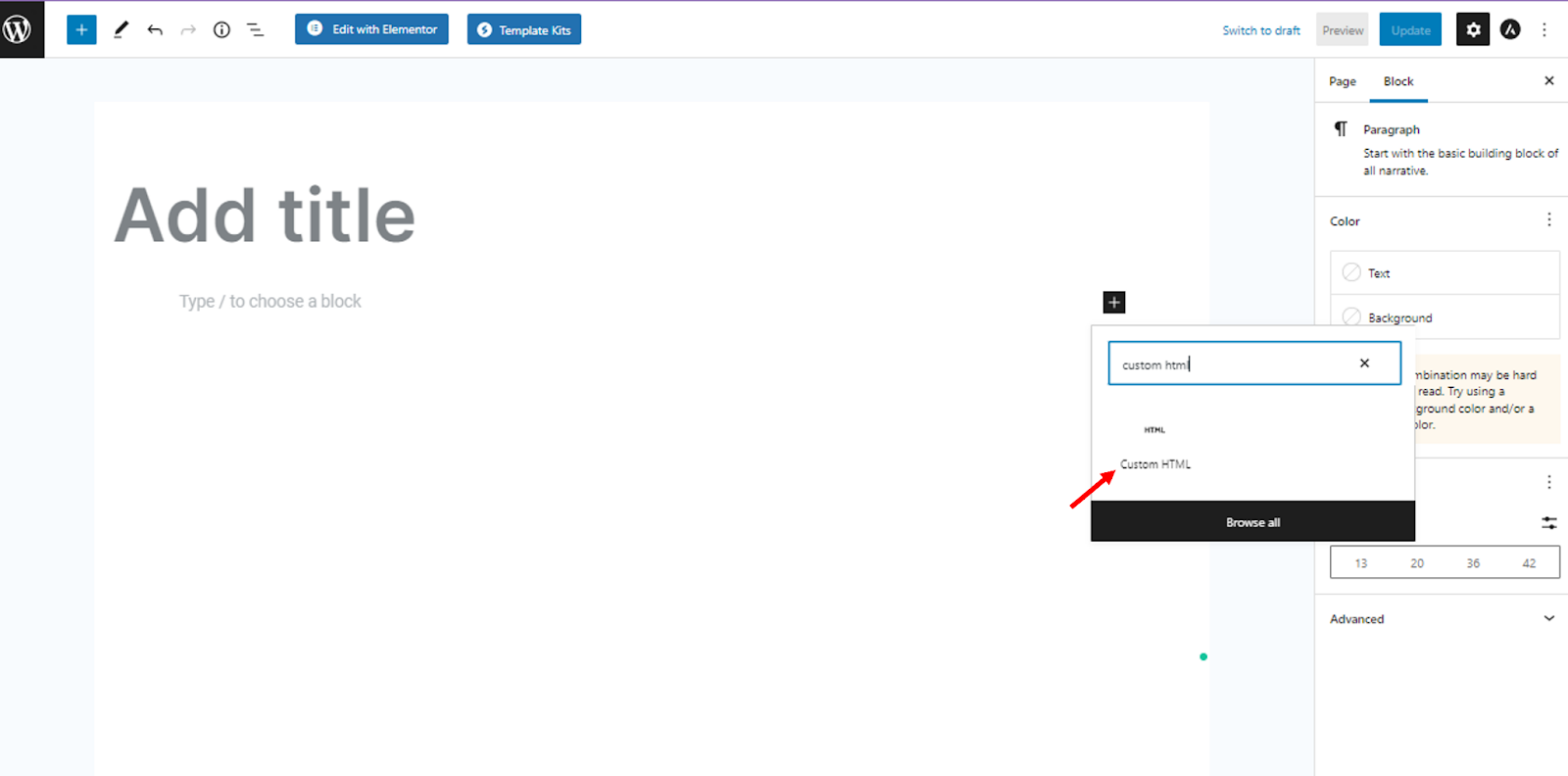
Step 3: Copy the HTML code for Google maps, and then open the page where you want to embed the map. Inside the block editor, you need to add a Custom HTML block.

Step 4: Now you can simply paste the embed code you copied from Google maps, and then update or publish the page to preview the changes.
Embed Google Maps in WordPress with WP Go Maps
Plugins are the lifeblood of WordPress-powered websites. They allow you to add new features and functionality to your site without having to actually create them yourself.
There are a lot of plugins that you can use to embed a Google Map on WordPress, but one of the most popular is WP Google Maps. It is a simple plugin that allows you to add a map to your WordPress site with just a few clicks, and it’s easy to use.
Step 1: Install the WP Go Maps plugin by navigating to Plugins > Add New in your WordPress dashboard and searching for WP Google Maps.
Step 2: Activate the plugin by clicking Activate link.
Step 3: After activating, you will be prompted to create a new map. Click the Create a New Map button.
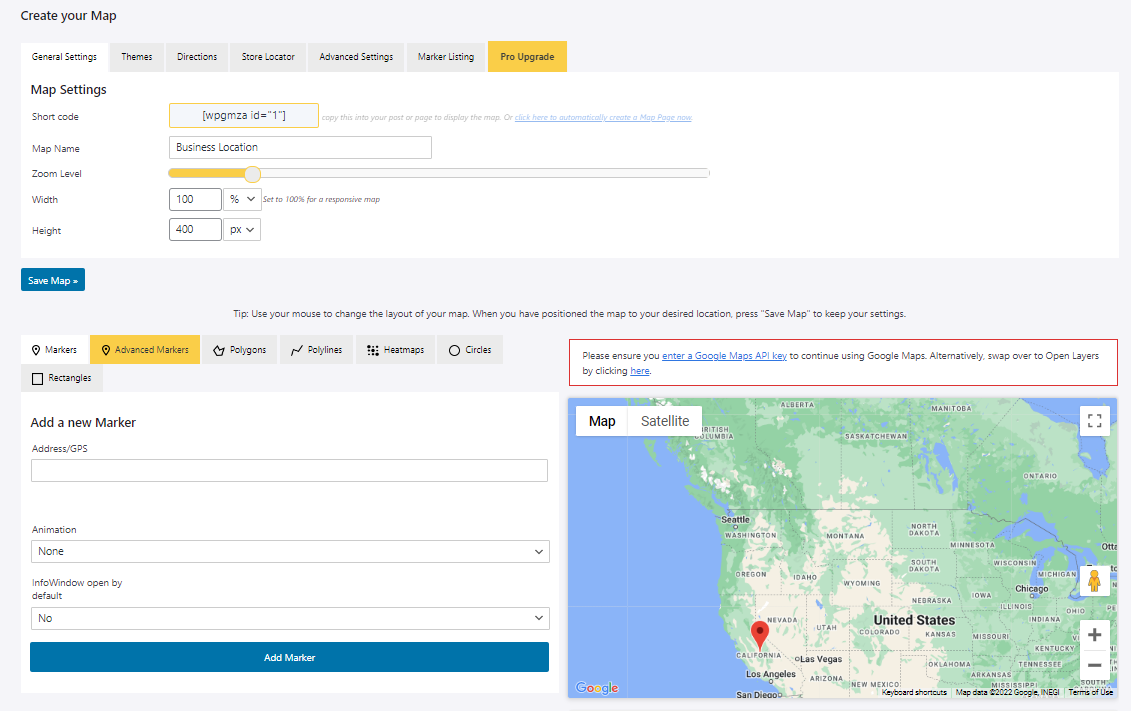
Step 4: In the map creation screen, give your map a title and enter an address or coordinates in the Location box.

Step 5: Click the Save Changes button.
Step 6: Copy the shortcode into your post or page to display the map.
Add Maps to Site as Widget
Follow the steps below once you have an active Google Maps plugin installed like WP Go Maps. If you’ll choose this method, you have to make sure that you already have a saved map following Steps 3 – 5 above.
Step 1: Log into your WordPress Dashboard.
Step 2: Make sure to install the Classic Widgets plugin by navigating to Plugins > Add New in your WordPress dashboard and searching for Classic Widgets.
Step 3: Activate the plugin by clicking the Activate link.
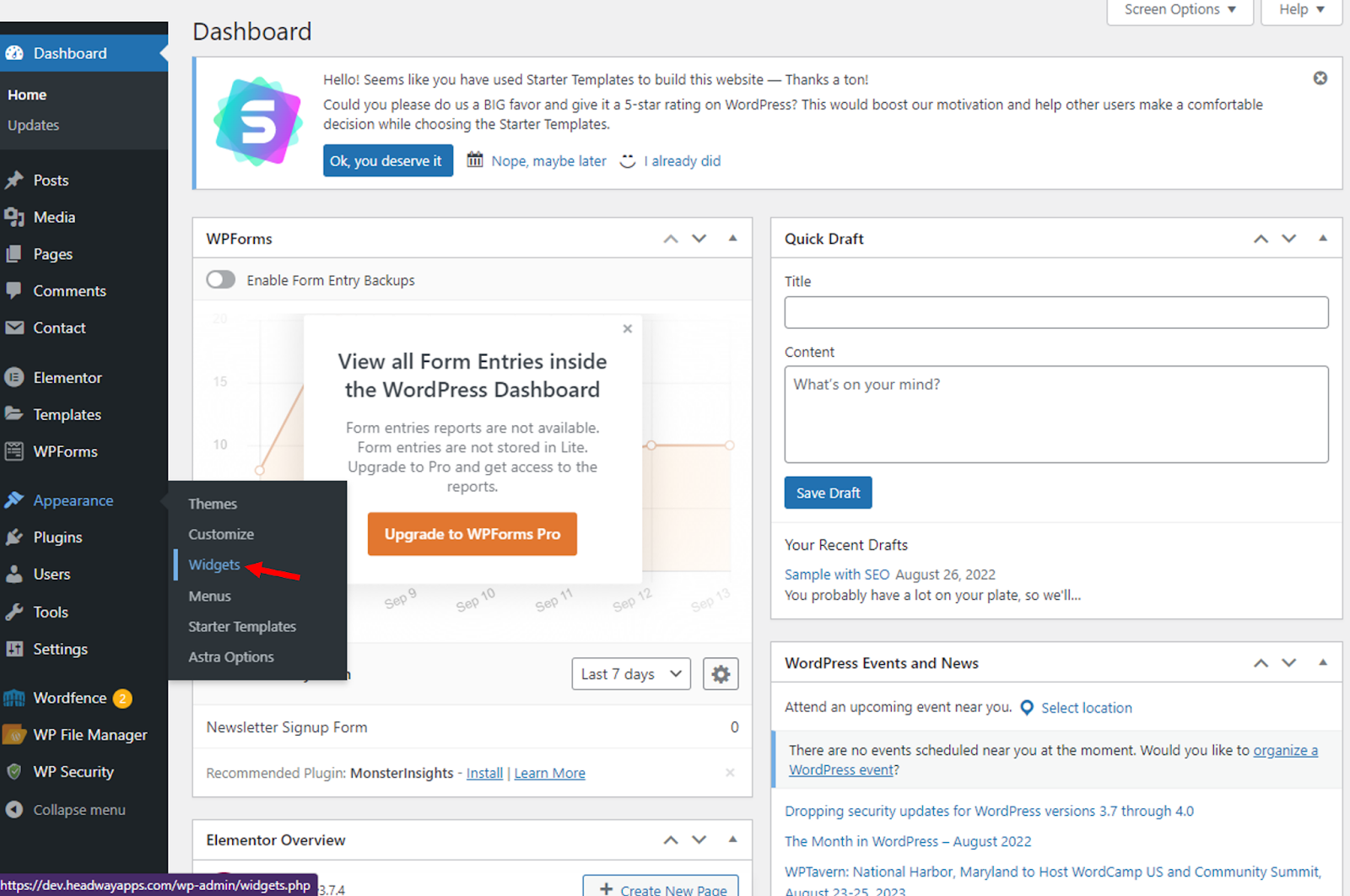
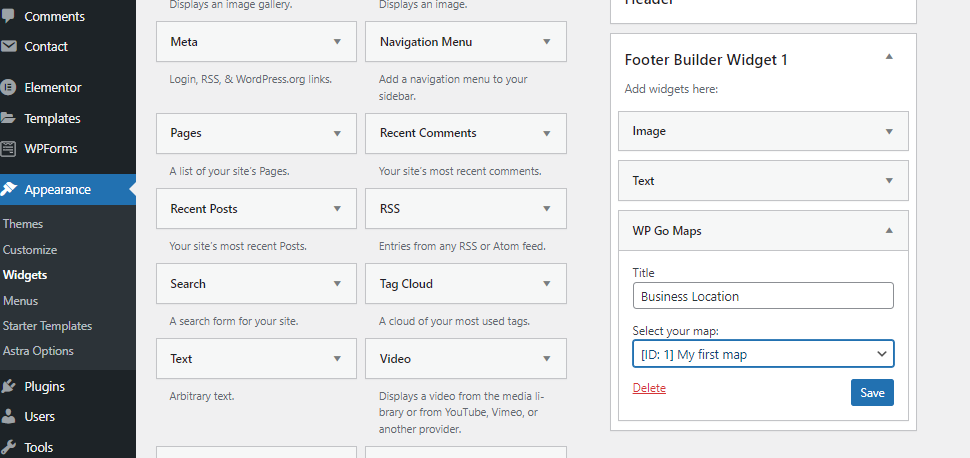
Step 4: In the left-hand column, under “Appearance,” select “Widgets”

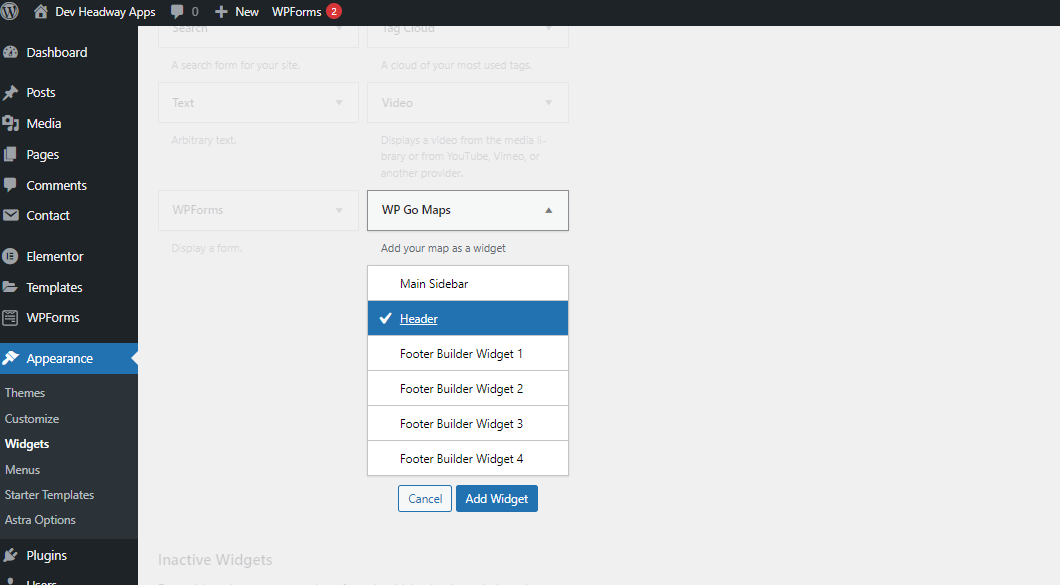
Step 5: Scroll down to the “WP Go Maps” widget and drag it into the desired location, such as the sidebar or footer. You can also click it and select the desired location.

Step 6: Select which map you want to display, and have a title for it.

Step 7: Click “done” and your map will be embedded on your website!
Inserting Google Maps as links In WordPress blog posts
If you are using Google Docs to write articles you can add it directly as a link from the sidebar.
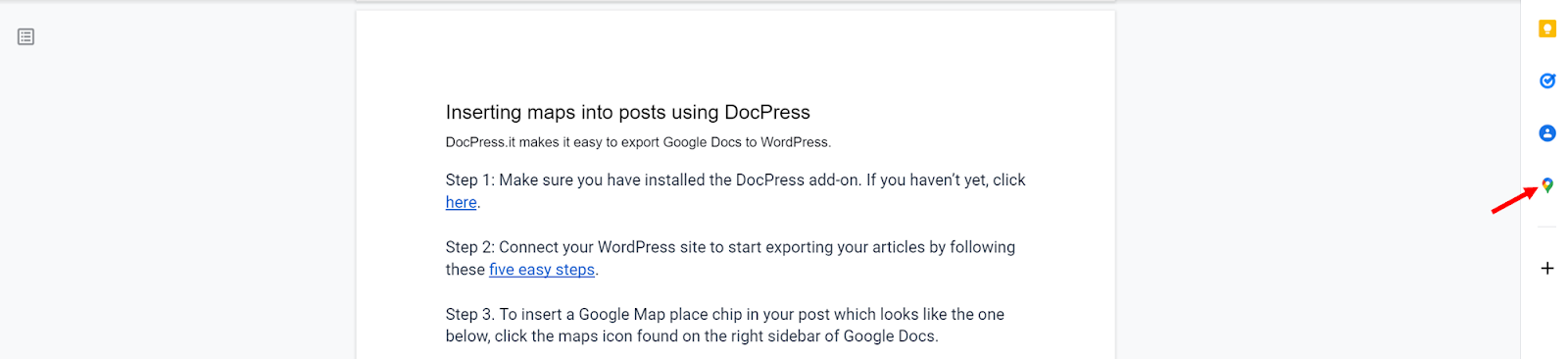
Step 1. To insert a Google Map place chip like Universal Studios Hollywood in your post, click the maps icon found on the right sidebar of Google Docs.

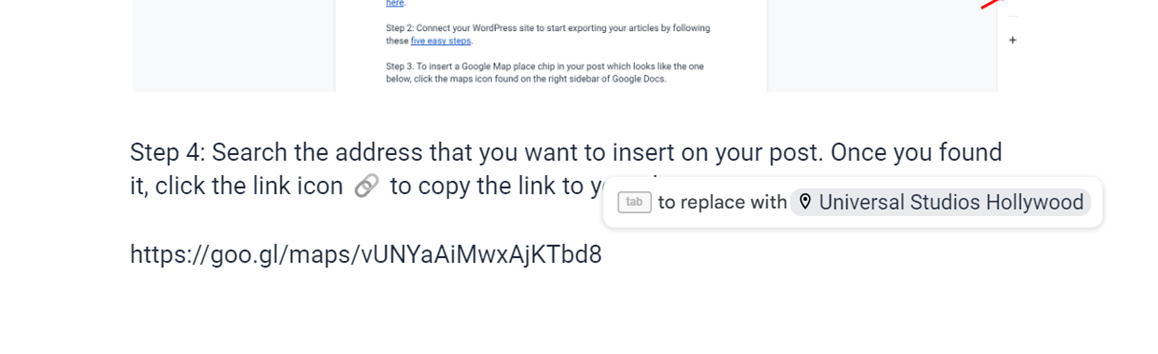
Step 2: Search the address that you want to insert on your post. Once you found it, click the link icon ???? to copy the link to your document.

Step 3: Hit the tab button in your keyboard to replace it with the Google Map place chip.
Step 4: Once you’ve copied your article to your WordPress post it will look like a regular link.
PRO TIP FOR GOOGLE DOCS
Try DocPress to save 20-30 minutes of your time copy-pasting your content from Google Docs to WordPress. Install the add-on and try it, it’s free.
Key Takeaway
All three of these methods offer their strengths and weaknesses, though clearly the iFrame method is the easiest and most straightforward while also being the least flexible. The WP Go Maps plugin offers the most compatibility with themes, but also some of the trickier configuration steps (though a little tweaking will lead to impressive results). And the link method offers a simple solution that doesn’t require any coding knowledge.
The choice is ultimately up to you, so consider your needs carefully and go with the option that best meets your specific needs.
Subscribe to our newsletter below to get amazing new articles, promos but also tips and tricks.